简介
此版本不再维护,请使用新版:https://github.com/Xhofe/alist
AList是一款阿里云盘的目录文件列表程序,后端基于golang最好的http框架gin,前端使用vue和ant design。没有专门学过前端,大佬轻喷?
更新计划:https://www.notion.so/AList-993f3a1a43fc464588f018b46369672e,有好的建议可以评论或在issue中告诉我。
本程序仅供学习研究使用!!!发现任何bug请提issue,部署上遇到问题欢迎加群交流。
更新的时候后端和前端文件都需要替换!!!!以及补上配置文件新的配置项!!!!第一次启动需要网页底部rebuild!!!
更新的时候后端和前端文件都需要替换!!!!以及补上配置文件新的配置项!!!!第一次启动需要网页底部rebuild!!!
更新的时候后端和前端文件都需要替换!!!!以及补上配置文件新的配置项!!!!第一次启动需要网页底部rebuild!!!
项目地址:
快捷部署(by 大白一号)
- 脚本安装:
bash -c "$(curl -sS https://www.cooluc.com/alist-install.sh)" - refresh_token获取:https://media.cooluc.com/decode_token/
- Heroku部署: https://github.com/sbwml/alist-heroku
更新
2021.5.1
- 在线预览视频时间延长到4小时 (#96)
- 指定路径与深度rebuild
- 优化请求:分次请求
- 增加右键菜单
- 支持多选、导出直链/秒传(需要rebuild,借助https://bbs.tampermonkey.net.cn/thread-427-1-1.html)
- 直链编码
2021.3.31
- 优化路径栏
- 修复了因为Referer导致不能下载的问题(122cygf)
- 增加了视频转码选项
- 图片缩略图预览
- 修复了json文件无法预览的bug
2021.3.17
本次更新需要修改配置文件,更新之后/首次运行都需要手动rebuild一下。
- 支持多盘
- 直链url密码哈希
- 修复不需要密码的文件复制直链也会携带密码的bug
- 数据库支持mysql
- 修复从文件返回目录Readme不更新的bug
- 重建目录时遮罩,优化体验
- 支持flv视频(部分浏览器可能不支持,详见https://github.com/Bilibili/flv.js/)
2021.3.13
-
后端引入sqlite3,列表部分不再依赖api,提高响应速度
-
支持搜索功能
-
前端使用vue3+ts重构
-
url支持按照目录结果展示
-
音乐播放支持列表
-
支持隐藏文件夹
-
更好的密码支持
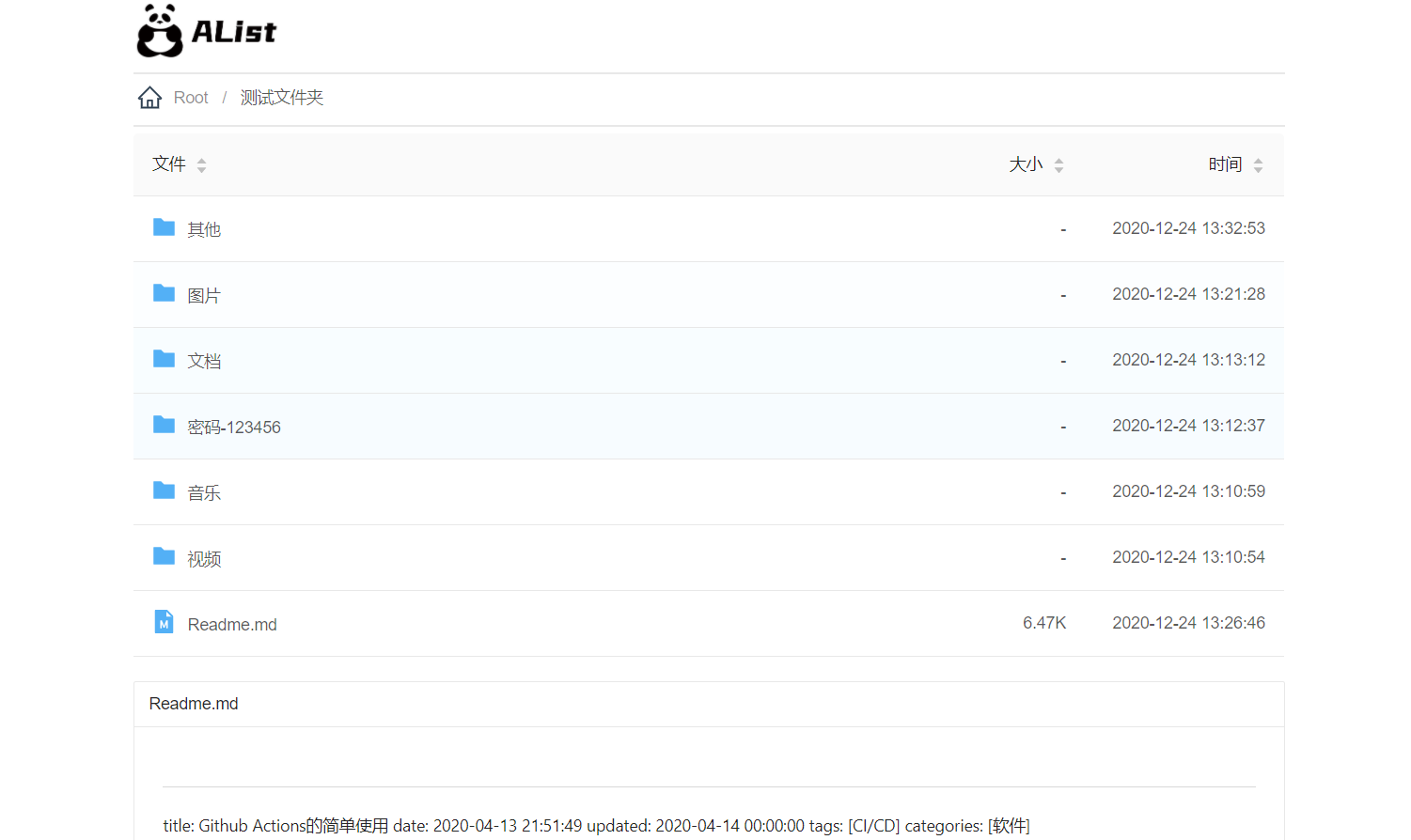
预览
- https://alist.nn.ci (稳定版本,即Github Release的最新版本)
- https://alist.now.sh (开发版本,随着GitHub提交更新)

如何部署
首先第一步,Star本项目AList(bushi
获取refresh_token
web端token加入了referrer限制,请参考这个issue通过手机端抓包/查找日志(/data/media/0/Android/data/com.alicloud.databox/files/logs/trace/)来获取refresh_token,或使用https://media.cooluc.com/decode_token/。
为什么不直接使用access_token,因为有效期只有两小时。经Syc大佬的提醒,获取refresh_token其实没这么麻烦,我们只需要登陆阿里云盘之后,打开开发者工具,切换到Application选项卡,点开Local storage,会有一个token项,点开就可以看到refresh_token了,此处感谢一下Syc大佬。
部署
使用gin作为静态资源服务器
- 前往AList Release下载对应系统的程序,解压得到一个示例配置文件和一个系统名称文件夹里面包含运行文件
alist - 前往AList-web下载打包好的前端,解压得到一个dist目录放到
alist同级目录下 - 在同级目录下新建一个配置文件
conf.yml,复制以下内容到该文件中,或直接使用示例配置文件进行修改
1 | info: |
- 填入最开始获取到的
refresh_token,然后自行修改配置文件中默认的值 - 现在的情况应该是,目录下有两个文件
alist、conf.yml和一个文件夹dist:
1 | $ tree |
在该文件夹下面执行下面的命令(Linux)
1 | chmod +x alist |
ok,程序已经跑起来了。你可以cat log.log看看有没有报错。或者访问http://ip:5244进行查看。
守护进程(可选)
vim /usr/lib/systemd/system/alist.service添加以下内容,其中path_alist为alist所在的路径
1 | [Unit] |
然后systemctl daemon-reload重载配置,现在你就可以使用这些命令来管理程序了:
- 启动:
systemctl start alist - 关闭:
systemctl stop alist - 自启:
systemctl enable alist - 状态:
systemctl status alist
使用mysql(可选)
需要使用utf8mb4编码,修改database部分配置:
1 | database: |
自定义静态资源服务器
与使用gin作为静态资源服务器操作步骤差不多,不同的地方在于:
- 下载AList-web的源码,修改
.env.production中的VUE_APP_API_URL为具体部署的后端地址,然后yarn && yarn build自行部署 conf.yml中的server.site_url填写前端部署的域名或者默认为’*’,需要正确填写,否则会报错。- 建议直接使用gin作为静态资源服务器,使用nginx的话因为路由使用了history模式(没有#号好看一点),所以还需要设置一下nginx:
1 | location / { |
参考:https://router.vuejs.org/zh/guide/essentials/history-mode.html
反向代理
程序默认监听5244端口,要实现https访问,需要使用nginx反向代理,在配置文件中加入
1 | location / { |
常见问题解答
- 如何给文件夹设置密码?
在要加密的目录名称后面加上.password-密码,列表中会自动消除后面的密码部分。 - 如何隐藏文件夹
在要隐藏的文件夹名称后面加上.hide即可。 - 如何重建目录树
点击网页底部的rebuild按钮,输入配置文件中设置的server.password确定即可。 - 如何设置根目录?
修改配置文件中的ali_drive.root_folder为想要设置的文件夹的file_id即可。文件夹的file_id是什么?根目录就是root,其他目录为点进文件夹之后的url中folder/后面那一串 - 如何自定义网页底部链接?
修改配置文件中的footer_text和footer_url为要设置的内容,或者不填则不会显示。 - 怎么复制文件直链?
点进文件,右上角有复制直链的按钮。 - 修改网站icon?
替换掉dist目录下的favicon.ico即可。 - 为什么新上传的文件不显示/删除了的文件还在?
列表展示的是本地数据库里的数据,更新文件之后需要重建。 - 如何更新?
前端:下载新的打包好的文件,删掉原来的dist文件夹,解压新的dist放入原来的位置即可。后端:pkill alist停掉老的进程,删除旧的alist,下载新的alist,查看配置文件,补上新的配置项,再次运行即可。 - 运行显示检查更新之后直接报错?
可能是无法访问到GitHub的api,可以在命令行后面加上-skip-update跳过检查更新。 - 怎么指定路径重建?
在哪个路径点rebuild就是在哪里重建。 - The input parameter limit is not valid. limit should be less than 200?
Xhofe/alist-web#22
Buy me a coffee
If you are using this project and happy with it or just want to encourage me to continue creating stuff,buy me a coffee by click this 。Thanks:
- zsbai :请一杯奶茶?
- 白鹭
- 不知名
- 永胜
- MFYDev
- HakimYu
- Moc̶k̶i̶n̶gbird
- 本文标题:阿里云盘列表AList部署教程(V1)
- 本文作者:Xhofe
- 创建时间:2021-03-13 14:08:00
- 本文链接:https://nn.ci/posts/alist-v1.html
- 版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!